For a recent project, I needed to develop a calendar with a weekly view that would display events based on 3 different custom post types.
Since the website required a very custom setup, I didn’t want to use an event plugin, since it would have limited the amount of customization that the client needed.
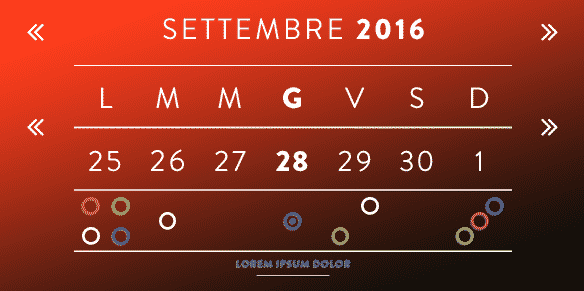
So once the design was ready, the tricky part kicked in: developing a light & dynamic calendar, in a weekly view, with current day & events highlighted, that would show different types of events happening each day.

Thankfully PHP (specifically PHP 5.3+ for Relative Formats) gave me all the necessary tools:
time()
mktime()
strtotime()
Relative Formats
NumberFormatter Class
[mt]
The resulting HTML & PHP, already integrated with some custom WordPress queries (that you will need to adjust to your own needs), is in this Gist.
You will notice the use of WordPress transients, this is to cache the queries as much as possible to improve performance and page load.
The calendar can scroll by month and by week obviously, on click of a certain day it also highlights it and adds a dot inside the circles, which represent all the different types of event, showing at the bottom their title.
[mt]
Now, the original version was a gold design, so here is the CSS for it.
div#calendar {
text-align: center;
clear: both;
position: relative;
border-bottom: 3px solid #7A6E4D;
}
#calendar:after {
content: "";
width: 2px;
height: 50px;
display: block;
background-color: #7A6E4D;
margin: auto;
}
#calendar:before {
content: "";
width: 100px;
height: 2px;
position: absolute;
bottom: 50px;
display: block;
background-color: #7A6E4D;
margin: auto;
left: 0;
right: 0;
}
.bottomtext {
color: #486793;
text-transform: uppercase;
letter-spacing: 2px;
margin: 10px 0;
font-weight: 600;
}
.bottomtext > span {
display: block;
}
.calendar {
max-width: 500px;
margin: auto;
font-size: 32px;
color: #7A6E4D;
text-transform: uppercase;
letter-spacing: 4px;
}
.calendarMonth {
width: 100%;
position: relative;
height: auto;
border-bottom: none;
}
.calendarWeek {
width: 100%;
position: relative;
height: auto;
}
.calendarMonth .month, .calendarWeek .weeks {
opacity: 0;
transition: all .2s;
position: absolute;
top: 0;
transform: translateX(-100%);
-webkit-transform: translateX(-100%);
-moz-transform: translateX(-100%);
}
.calendarMonth .active-month + .month, .calendarWeek .weeksActive + .weeks {
transform: translateX(100%);
-webkit-transform: translateX(100%);
-moz-transform: translateX(100%);
}
.calendarWeek, .calendarMonth {
overflow: hidden;
position: relative;
}
.calendarMonth .month {
padding: 20px 0 0;
}
.active-month, .weeksActive {
display: block !important;
width: 100% !important;
opacity: 1 !important;
height: auto !important;
position: relative !important;
transform: none !important;
}
.month-nav, .week-nav {
position: absolute;
top: 12px;
margin: 0;
height: auto;
font-size: 40px;
cursor: pointer;
}
.prev.week-nav {
position: absolute;
left: 0;
top: 138px;
}
.next.week-nav{
position: absolute;
right: 0;
top: 138px;
}
.prev.month-nav, .prev.week-nav {
left: -60px;
}
.calendarMonthWrap, .weekWrap {
position: relative;
}
.weekWrap {
border-top: 2px solid #7A6E4D;
}
.next.month-nav, .next.week-nav {
right: -60px;
}
.calendar table {
width: 100%;
table-layout: fixed;
}
.weeks td {
border-bottom: 2px solid;
height: 70px;
}
.day td{
cursor: pointer;
}
.day td.current {
font-weight: 800;
}
span.eventCricle {
border: 3px solid;
width: 20px;
height: 20px;
display: inline-block;
border-radius: 50%;
position: relative;
}
span.eventCricle.circleRed {
border-color: #C64F51;
}
span.eventCricle.circleGoBen {
border-color: #7D714B;
}
span.eventCricle.circleBlue {
border-color: #486793;
}
span.eventCricle.circlegreen {
border-color: #74A25A;
}
td.twoEvent > span {
display: block;
clear: both;
}
td.twoEvent > span:first-child {
float: right;
clear: both;
}
td.threeEvent > span {
clear: both;
display: block;
}
td.threeEvent > span:first-child {
float: right;
}
td.threeEvent > span:nth-child(2) {
margin: auto;
}
td.current .eventCricle:after {
content: "";
width: 0px;
height: 0px;
border: 3px solid;
display: block;
border-color: inherit !important;
border-radius: 50%;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
.week-nav {
margin: initial;
top: 40px;
}And finally, the Javascript which handles the scrolling and active year/month/day/events transitions.
$('.prev.month-nav').click(function () {
$(".month.active-month .weeks").prevAll().removeClass("weeksActive");
$(".month.active-month .weeks").nextAll().removeClass('weeksActive');
$(".month.active-month").prev().addClass("active-month");
$(".month.active-month").nextAll().removeClass('active-month');
$(".month.active-month").prevAll().removeClass("active-month");
$(".month.active-month").find(".last_week_of_month").addClass("weeksActive");
});
$('.next.month-nav').click(function () {
$(".month.active-month .weeks").prevAll().removeClass("weeksActive");
$(".month.active-month .weeks").nextAll().removeClass('weeksActive');
$(".month.active-month").next().addClass("active-month");
$(".month.active-month").prevAll().removeClass("active-month");
$(".month.active-month").nextAll().removeClass('active-month');
$(".month.active-month").find(".first_week_of_month").addClass("weeksActive");
});
$('.prev.week-nav').click(function () {
if ($(".month.active-month .weeks.weeksActive").prev().is(".weeks")) {
$(".month.active-month .weeks.weeksActive").prev().addClass("weeksActive");
$(".month.active-month .weeks.weeksActive").nextAll().removeClass('weeksActive');
$(".month.active-month .weeks.weeksActive").prevAll().removeClass("weeksActive");
} else {
$('.prev.month-nav').trigger("click");
}
});
$('.next.week-nav').click(function () {
if ($(".month.active-month .weeks.weeksActive").next().is('.weeks')) {
$(".month.active-month .weeks.weeksActive").next().addClass("weeksActive");
$(".month.active-month .weeks.weeksActive").prevAll().removeClass("weeksActive");
$(".month.active-month .weeks.weeksActive").nextAll().removeClass('weeksActive');
} else {
$('.next.month-nav').trigger("click");
}
});
$('.day td').click(function () {
var eventHTML = '';
var id = $(this).attr("class");
$('.active-month .weeksActive .day .' + id + '').addClass('current');
$('.active-month .weeksActive .C-event .' + id + '').addClass('current');
$('.active-month .weeksActive .day .' + id + '').prevAll().removeClass("current");
$('.active-month .weeksActive .C-event .' + id + '').prevAll().removeClass("current");
$('.active-month .weeksActive .day .' + id + '').nextAll().removeClass('current');
$('.active-month .weeksActive .C-event .' + id + '').nextAll().removeClass('current');
if ($('.active-month .weeksActive .C-event .current').find('span').length > 0) {
$('.active-month .weeksActive .C-event .current span').each(function (value) {
var color = $(this).attr("data-eventcolor");
var eventName = $(this).attr("data-name");
eventHTML += '<span class="' + color + '">' + eventName + '</span>';
});
} else {
eventHTML += '';
}
$('.bottomtext').html(eventHTML);
});
$('.C-event td span').click(function () {
var cEventClasses = $(this).parent().attr('class').split(/\s/);
var cEventClass = cEventClasses[1];
$('.active-month .weeksActive .week td').removeClass('current');
$('.active-month .weeksActive .day td').removeClass('current');
$('.active-month .weeksActive .week .' + cEventClass).addClass('current');
$('.active-month .weeksActive .day .' + cEventClass).addClass('current');
$('.C-event td').removeClass('current');
$('.active-month .weeksActive .C-event td.' + cEventClass + '').addClass('current');
var eventHTML2 = '';
if ($('.active-month .weeksActive .C-event .current').find('span').length > 0) {
$('.active-month .weeksActive .C-event .current span').each(function (value) {
var color = $(this).attr("data-eventcolor");
var eventName = $(this).attr("data-name");
eventHTML2 += '<span class="' + color + '">' + eventName + '</span>';
});
} else {
eventHTML2 += '';
}
$('.bottomtext').html(eventHTML2);
});Now that you have your sweet weekly calendar, you might also be interested in creating a handy .ics calendar file, for all your events.
[mt]